Практические советы: как размещать контент на сайте
10 советов по размещению текстов на сайте, которые помогут увеличить конверсию и поднять посещаемость
1. УЛУЧШЕНИЕ ВИЗУАЛЬНОГО ВОСПРИЯТИЯ ТЕКСТА









ТЕКСТ ОДИН ИЗ ВАЖНЕЙШИХ ИНСТРУМЕНТОВ ВЕБМАТЕРА
ПРАВИЛЬНО СОСТАВЛЕННЫЙ И ОФОРМЛЕННЫЙ ТЕКСТ ПОМОЖЕТ УВЕЛИЧИТЬ КОНВЕРСИЮ И ПОСЕЩАЕМОСТЬ САЙТА
НУЖНА ПОМОЩЬ ЭКСПЕРТА С 12 ЛЕТНИМ ОПЫТОМ - ОБРАЩАЙТЕСЬ

2. РАБОТКА С ГРАФИКОЙ
Контрастные изображения, которые служат фоном для текста, отвлекают и быстро утомляют читателя.
Поэтому предпочтение лучше отдавать фону спокойных тонов без контрастов.
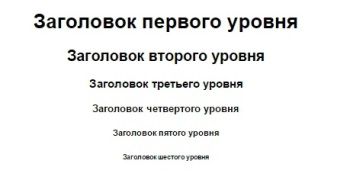
3. СЕМАНТИЧЕСКАЯ ВЕРСТКА ТЕКСТА
Еще один важный момент при оформлении – семантическая верстка, или разметка текста по определенному стандарту.
Она облегчает работу с ним и людям, и поисковым машинам.
Заголовок страницы должен отмечаться тегом <h1>, а подзаголовки – тегами <h2> - <h6>

4. МЕТАТЕГИ
Title
Хороший заголовок интригует и, как минимум, вызывает желание ознакомиться с текстом.
От обычных заголовков он отличается наличием ключевиков - желательно, в прямом вхождении и в самом начале поля.
Кстати, title имеет ограничения по символам: в результатах поиска Google показывает не больше 70 символов, а Яндекс – не больше 15 слов.
Поэтому злоупотреблять бесконечными заголовками не стоит.
Keywords
Это поле необходимо заполнять правильно, несмотря на то, что поисковые машины меньше акцентируют внимание на этих настройках.
Не стоит вставлять в него ключевые фразы, которых не было в тексте, и впихивать туда все без разбору.
Если в ключевиках повторяется отдельное слово, его достаточно написать один раз.
Не стоит забывать, что поле имеет ограничение – 200 знаков.
Description
Цель description – краткое описание содержания всей страницы – не более 150 символов. Причем его нужно сделать привлекательным и для поисковой машины, и для потенциального пользователя сайта.
Первые используют его в качестве сниппетов – небольших текстов, которые находятся под ссылкой на ресурс в результатах выдачи, поэтому здесь должны присутствовать ключевые фразы.
Вторые, просматривая его, решают, стоит ли им заходить на тот или иной сайт. Для них предназначены призывы к действию, стоимость товаров и услуг или адреса с телефонами.
СКОЛЬКО СТОИТ РАЗРАБОТКА САЙТА В СЕОКОМ?
Наши цены от 15 000 р. за сайт, который в 99% даст продажи уже на третий день.
срок: 3-4 недели

ЛЕНДИНГ
- продуманная и логичная структура
- продающие тексты
- уникальный дизайн
- мобильная версия
- формы связи, опросники

ИНТЕРНЕТ МАГАЗИН
- детальная проработка структуры
- наполнение (кроме каталога товаров)
- формы обратной связи (заказ звонка)
- поиск корзина, уникальный дизайн
- неограниченное количество страниц

САЙТ УСЛУГ
- с учетом ваших пожеланий
- всего лучшего из наших наработок
- Фактически, все создаваемые
- нами сайты за последние
- годы являются таковыми
6. ПРИМЕРЫ ИЗ ПРАКТИКИ
Переработка текста (структуры страницы) позволит достичь 2 целей:
- улучшит конверсию (кол-во звонков и обращений)
- повысит позиции в поисковых системах и привлечет больше посетителей на сайт
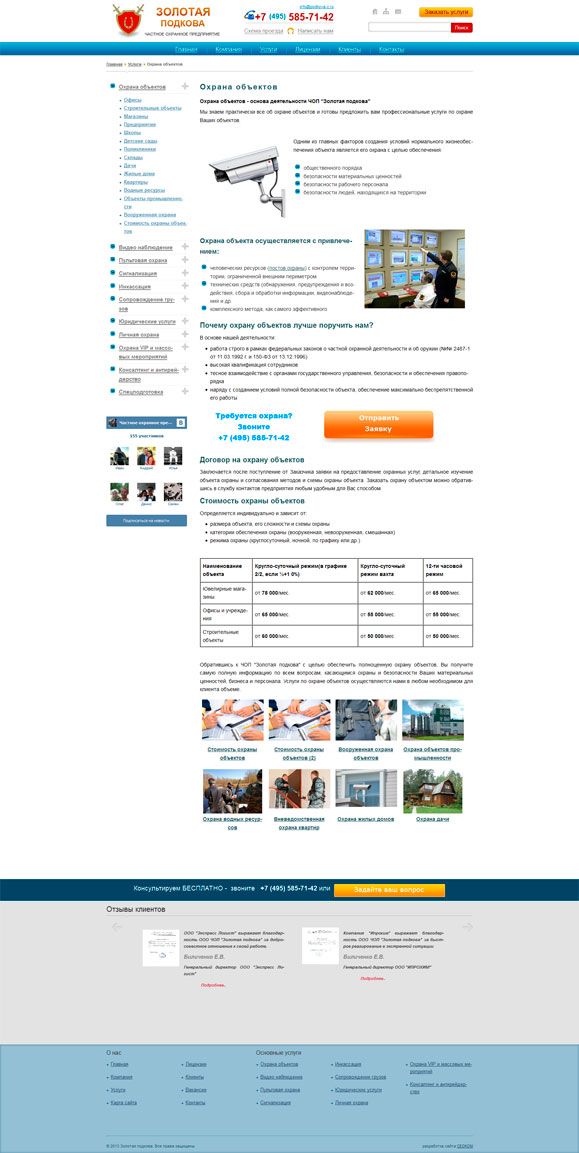
Оба пункта взаимосвязаны, и вот пример из нашей практики.
Сайт охранных услуг, одна из страниц выглядела типично

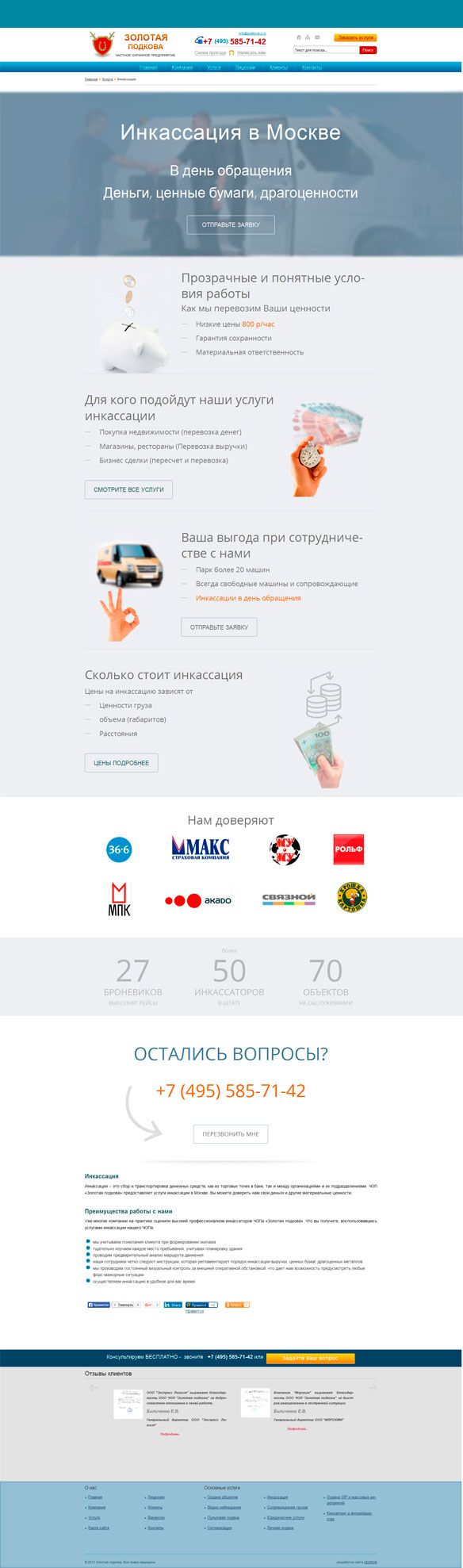
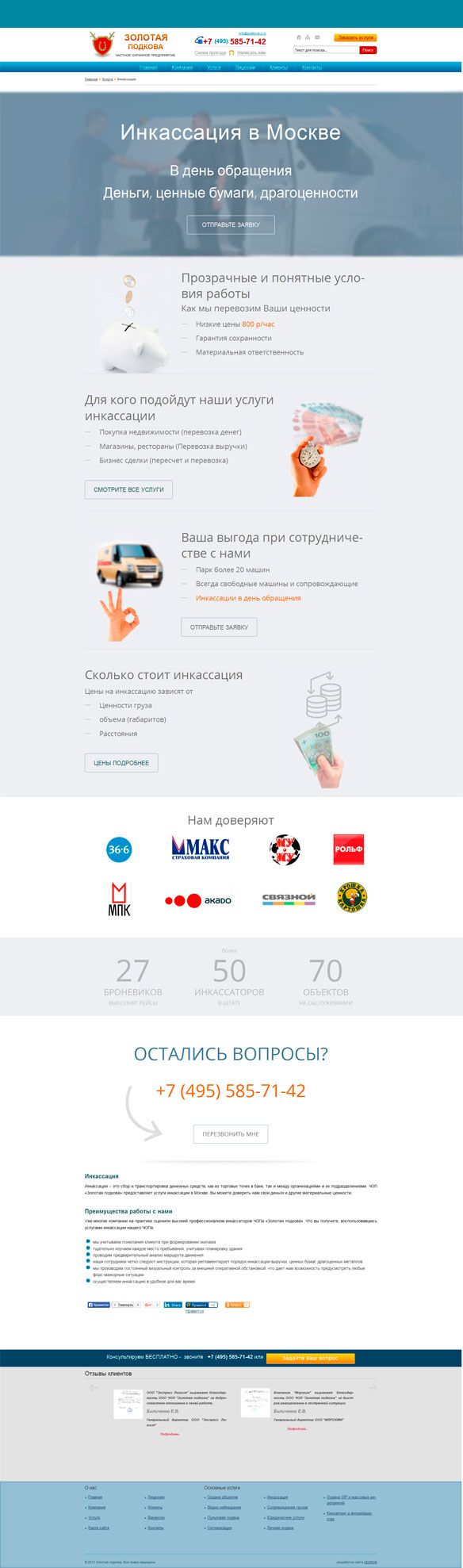
После переработки страницы (под посадочную) она стала выглядеть так:

В первые дни количество обращений увеличилось в 2,5 (с 1-2 заявок в день до 3-4). Учитывая, что каждая инкассация стоит около 8000 руб., доход компании возрос существенно.
Также очень хорошо выросли позиции в Яндексе, так как страница давала полный ответ на запрос посетителя.

Также у страницы выделяется заголовок в поисковой выдаче, но это тема другой статьи.
7. СЛОВА - ТРИГГЕРЫ КОНВЕРСИИ - ФРАЗЫ, КОТОРЫЕ НУЖНО ОБЯЗАТЕЛЬНО ИСПОЛЬЗОВАТЬ
Бесплатно
Потому что
Мгновенно
Только сейчас

8. ВЛИЯТЕЛЬНЫЕ СЛОВА:
- Внезапно
- Сейчас
- Объявляю
- Представляем
- Улучшение
- Удивительный
- Сенсационный
- Замечательный
- Революционный
- Поразительные
- Чудесный
- Магический
- Предложение
- Быстро
- Легко
- Требуются
- Вызов
- Сравните
- Сделка
- Спешите
9 советов по размещению текстов на сайте, которые помогут увеличить конверсию и поднять посещаемость
9. МОЩНЫЕ СЛОВА, ВЛИЯЮЩИЕ НА КОНВЕРСИЮ
- Улучшение
- Доверие
- Сразу
- Находить
- Прибыль
- Знать
- Понимать
- Мощный
- Лучший
- Выигрышный
- Горячее предложение
- Еще
- Бонус
- Эксклюзивный
- Экстра
- Вы
- Бесплатно
- Здоровье
- Гарантия
- Новый
- Проверенная
- Безопасный
- Деньги
- Сейчас
- Сегодня
- Результаты
- Защитные
- Помощь
- Легкий
- Удивительный
- Последнее
- Чрезвычайный
- Как
- Худший
- Окончательный
- Горячая
- Первый
- Большой
- Годовщина
- Премьера
- Базовая
- Полный
- Сохранить
- Плюс!
- Создать


 +7 (926) 849 81 44
+7 (926) 849 81 44