МЫ СОЗДАЕМ САЙТЫ, КОТОРЫЕ ПРИНОСЯТ ПРИБЫЛЬ
Разработка эффективного сайта под ключ с гарантией высокой конверсии
СДЕЛАЕМ САЙТ, КОТОРЫЙ НЕОБХОДИМ ИМЕННО ВАШЕМУ БИЗНЕСУ
РАЗРАБОТАЕМ УНИКАЛЬНЫЙ ДИЗАЙН С УЧЕТОМ ТРЕНДОВ 2020 ГОДА
СОСТАВИМ ЭФФЕКТИВНУЮ СТРАТЕГИЮ ПРОДВИЖЕНИЯ ПОД ВАШ БЮДЖЕТ
ВЫВЕДЕМ САЙТ В ТОП В МАКСИМАЛЬНО КОРОТКИЙ СРОК
ЗАКАЖИ РАЗРАБОТКУ САЙТА ДО КОНЦА ОКТЯБРЯ И ПОЛУЧИ В ПОДАРОК 2 МЕСЯЦА SEO ПРОДВИЖЕНИЯ И ПОЛНОЙ ПОДДЕРЖКИ
1. С ЧЕГО НАЧИНАЕТСЯ СОЗДАНИЕ САЙТА
2. ЧТО ТРЕБУЕТСЯ ОТ ЗАКАЗЧИКА
3. СОСТАВЛЕНИЕ СТРУКТУРЫ САЙТА
4. КАКИЕ ЭТАПЫ РАЗРАБОТКИ САЙТА
5. РАЗРАБОТКА ДИЗАЙНА САЙТА
6. ВЕРСТКА ДИЗАЙНА В HTML (ПОДГОТОВКА ДИЗАЙНА К ПРОГРАММИРОВАНИЮ)
7. ПРОГРАММИРОВАНИЕ САЙТА
8. НАСТРОЙКА САЙТА И ЕГО РАЗМЕЩЕНИЕ НА ХОСТИНГЕ (СЕРВЕРЕ)
9. ПОКАЗ САЙТА ЗАКАЗЧИКУ
10. ПЕРЕДАЧА ДОСТУПОВ К САЙТУ И ИСХОДНЫХ МАТЕРИАЛОВ
2. ЧТО ТРЕБУЕТСЯ ОТ ЗАКАЗЧИКА
3. СОСТАВЛЕНИЕ СТРУКТУРЫ САЙТА
4. КАКИЕ ЭТАПЫ РАЗРАБОТКИ САЙТА
5. РАЗРАБОТКА ДИЗАЙНА САЙТА
6. ВЕРСТКА ДИЗАЙНА В HTML (ПОДГОТОВКА ДИЗАЙНА К ПРОГРАММИРОВАНИЮ)
7. ПРОГРАММИРОВАНИЕ САЙТА
8. НАСТРОЙКА САЙТА И ЕГО РАЗМЕЩЕНИЕ НА ХОСТИНГЕ (СЕРВЕРЕ)
9. ПОКАЗ САЙТА ЗАКАЗЧИКУ
10. ПЕРЕДАЧА ДОСТУПОВ К САЙТУ И ИСХОДНЫХ МАТЕРИАЛОВ
С ЧЕГО НАЧИНАЕТСЯ СОЗДАНИЕ САЙТА
Вы попали на наш сайт (не важно каким образом), посмотрели наши работы, стоимость разработки сайта, почитали отзывы наших клиентов, и вас все устроило.

- стоимость
- вашу специфику
- сроки разработки
- структуру
Для того, чтобы мы начали работать - необходимо внести предоплату 30-50%
ПОЧЕМУ РАЗРАБОТКУ ВАШЕГО САЙТА СТОИТ ДОВЕРИТЬ ИМЕННО НАМ?
НАШИ ГЛАВНЫЕ ОТЛИЧИЯ ОТ ДРУГИХ КОМПАНИЙ
ЭКСПЕРТНО, ПРОСТО И НЕ ДОРОГО
ВСЕГДА НА СВЯЗИ
Я поддерживаю вас
7 дней в неделю / 12 часов в сутки
7 дней в неделю / 12 часов в сутки
ИНДИВИДУАЛЬНОСТЬ
Я сделал 100+ уникальных сайтов.К каждому заказчику индивидуальный подход
ВЫ РАБОТАЕТЕ СО МНОЙ
и только потом С КОМАНДОЙ. Все работы проходят под моим персональным контролем
ЧТО ТРЕБУЕТСЯ ОТ ЗАКАЗЧИКА
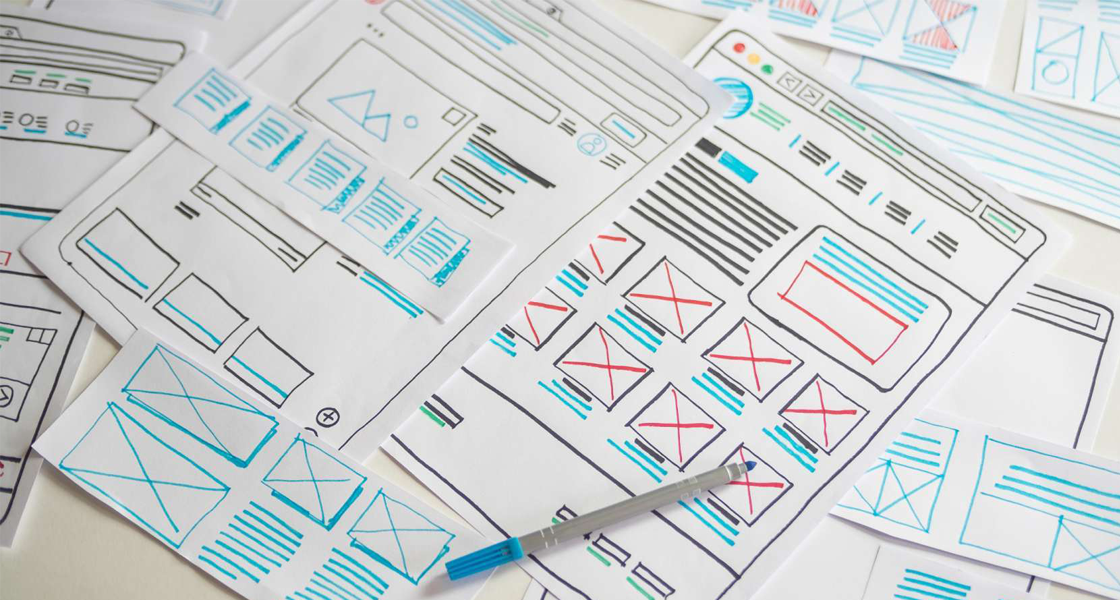
ПРОТОТИП (СХЕМА) ВАШЕГО САЙТА - ЭТО ОЧЕНЬ ВАЖНЫЙ ЭТАП

Подберите в интернете сайты, которые вам нравятся, и покажите их как пример нам это ускорит процесс, и дизайнер будет понимать, что вы хотите, и от чего ему отталкиваться при разработке дизайна вашего сайта

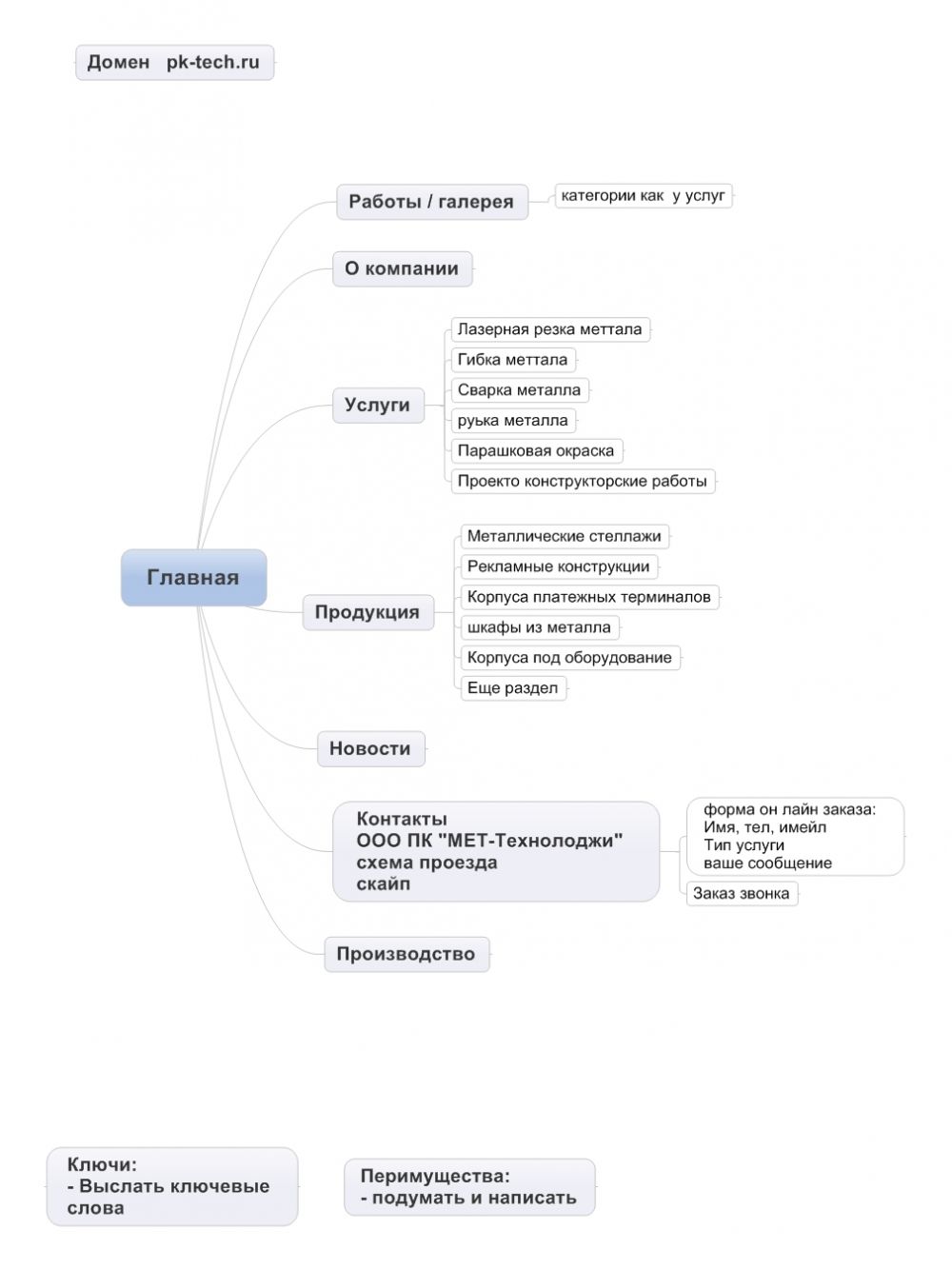
СОСТАВЛЕНИЕ СТРУКТУРЫ САЙТА
Как правило, мы все работы делаем за вас, но лучше, чтобы вы набросали примерную структуру вашего будущего сайта - "Рыбу" его разделов и страничек.
ПРЕДПОЧТИТЕЛЬНЫЙ ФОРМАТ
Лучше подобную структуру делать и высылать нам в WORD или Excel
СТРУКТУРУ СОГЛАСОВЫВАЕМ И УТВЕРЖДАЕМ
Если сайту необходимо продвижение в поисковых системах (в 99% это требуется), то план такой:
- Анализ конкурентов
- Создание структуры сайта
- Сбор Семантического ядра (ключевые слова)
- Группировка слов (кластеризация)
- Контент стратегия (план по написанию текстов)
- Тех задание на дизайн (прототипы страниц)
- Дизайн сайта
- Верстка и программирование
- Запуска сайта
- Наполнение и техническая оптимизация
- Анализ, доработка, отчетность

КАКИЕ ЭТАПЫ РАЗРАБОТКИ САЙТА
Далее начинается уже наша работа, а если конкретнее то:
Разработка дизайна сайта
Верстка дизайна в HTML
Программирование сайта
Создание основных категорий и страниц
Настройка сайта и размещение на сервере
Демонстрирование сайта заказчику
внесение технических правок
Передача исходников сайта заказчику

РАЗРАБОТКА ДИЗАЙНА САЙТА
Изначально мы составляем схематичное расположение элементов на главной и внутренних страницах будущего сайта
ЧТО ДЕЛАТЬ С МАКЕТОМ?
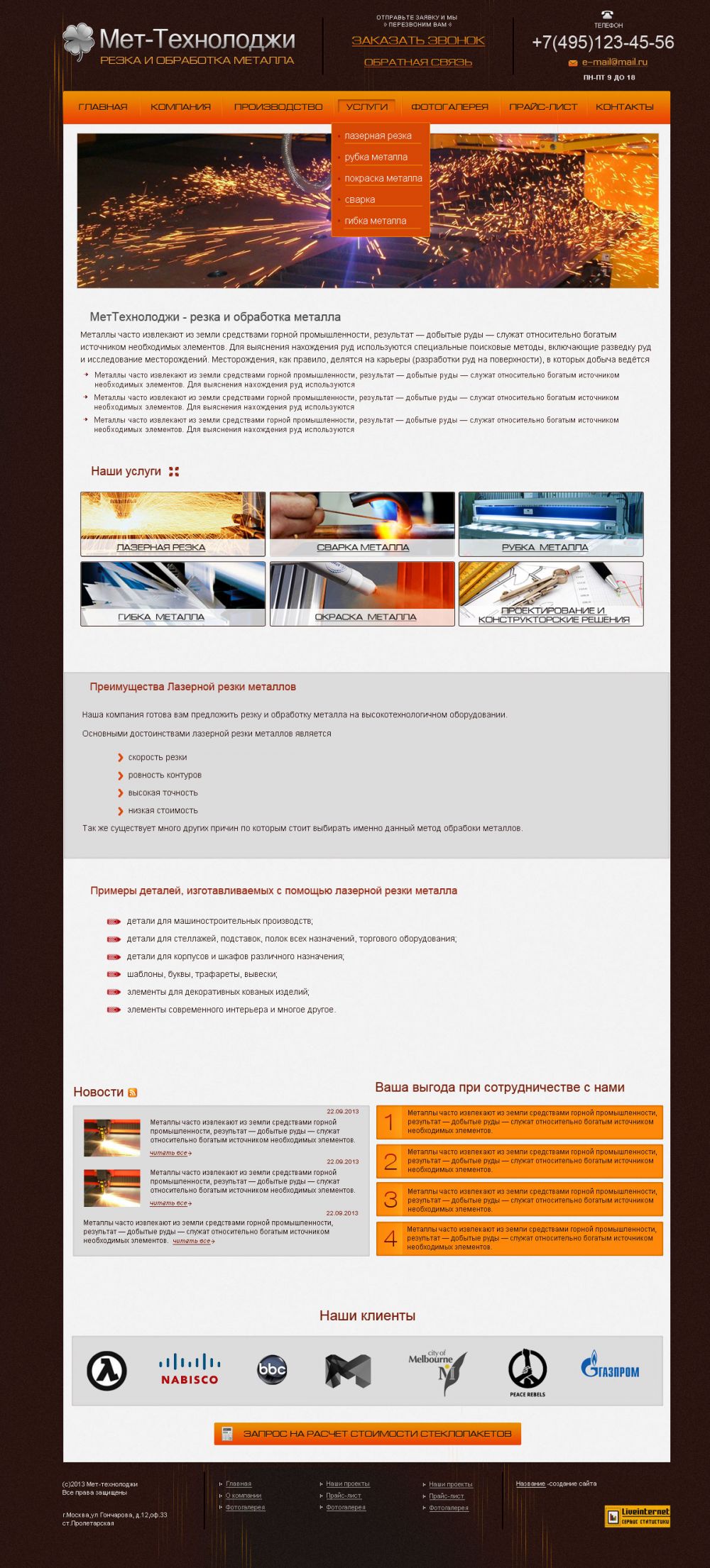
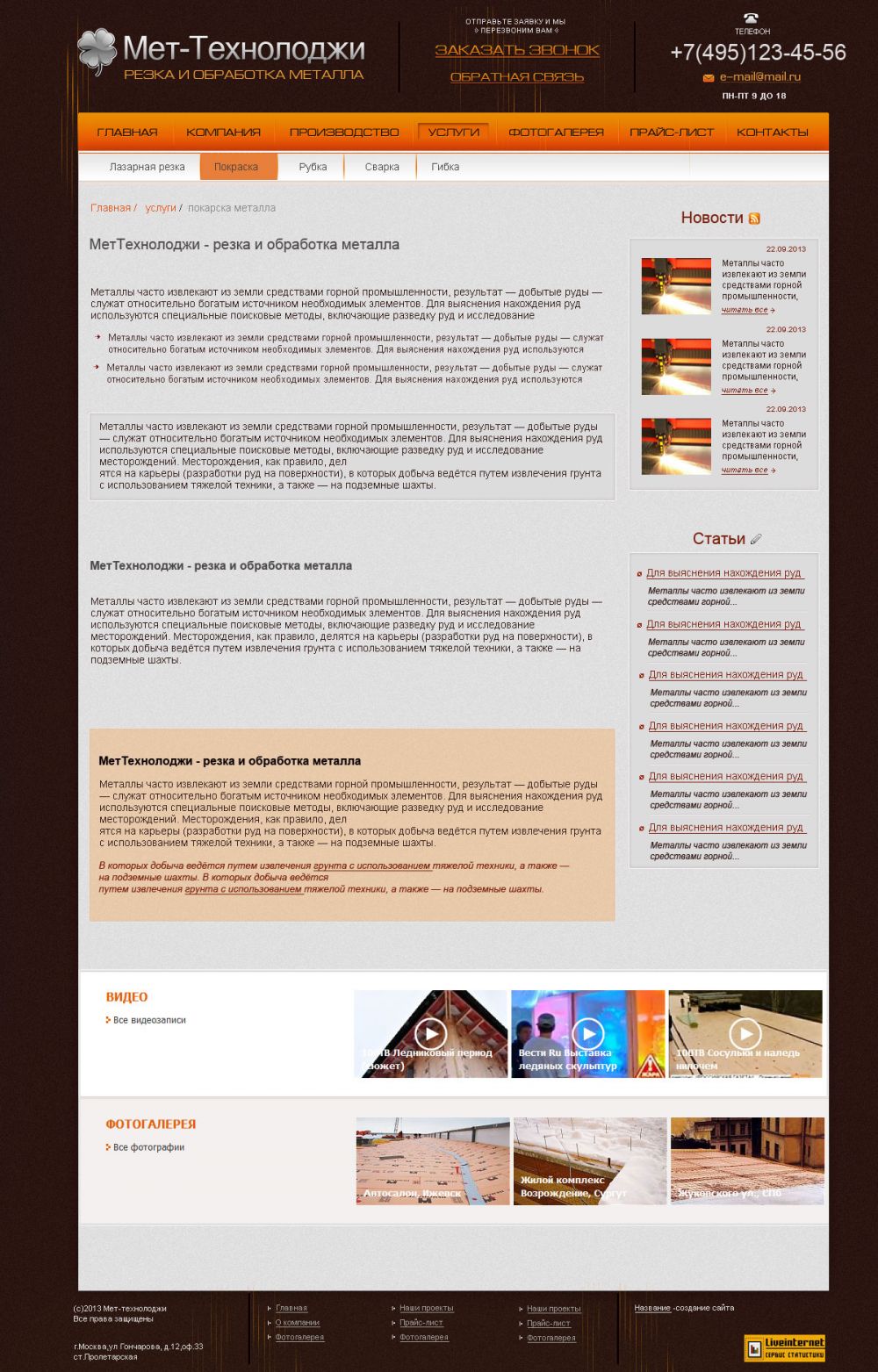
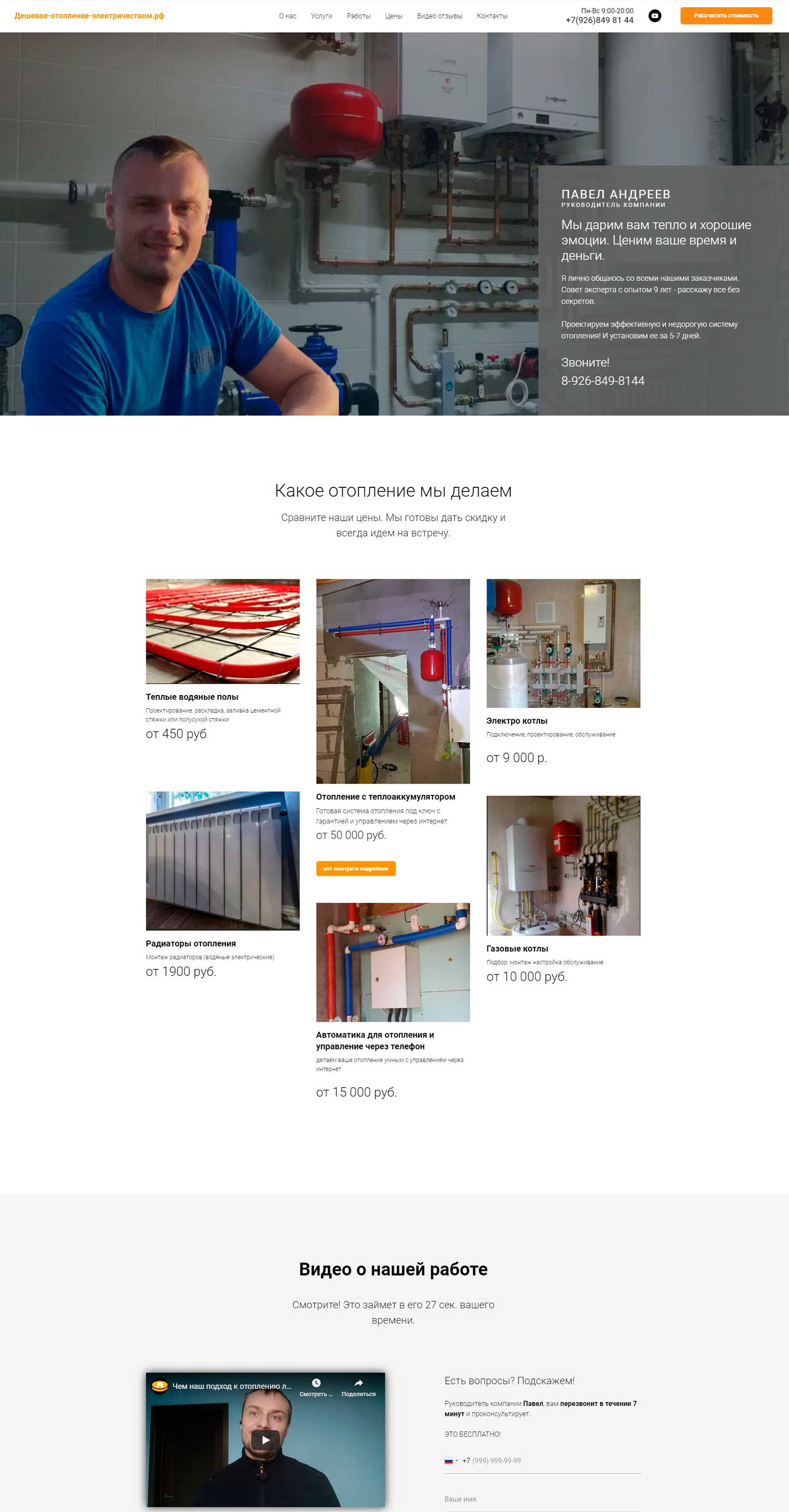
Этот макет передается дизайнеру, и он уже отрисовывает каждый элемент и делает цветную понятную картинку того, как будет выглядеть будущий сайт
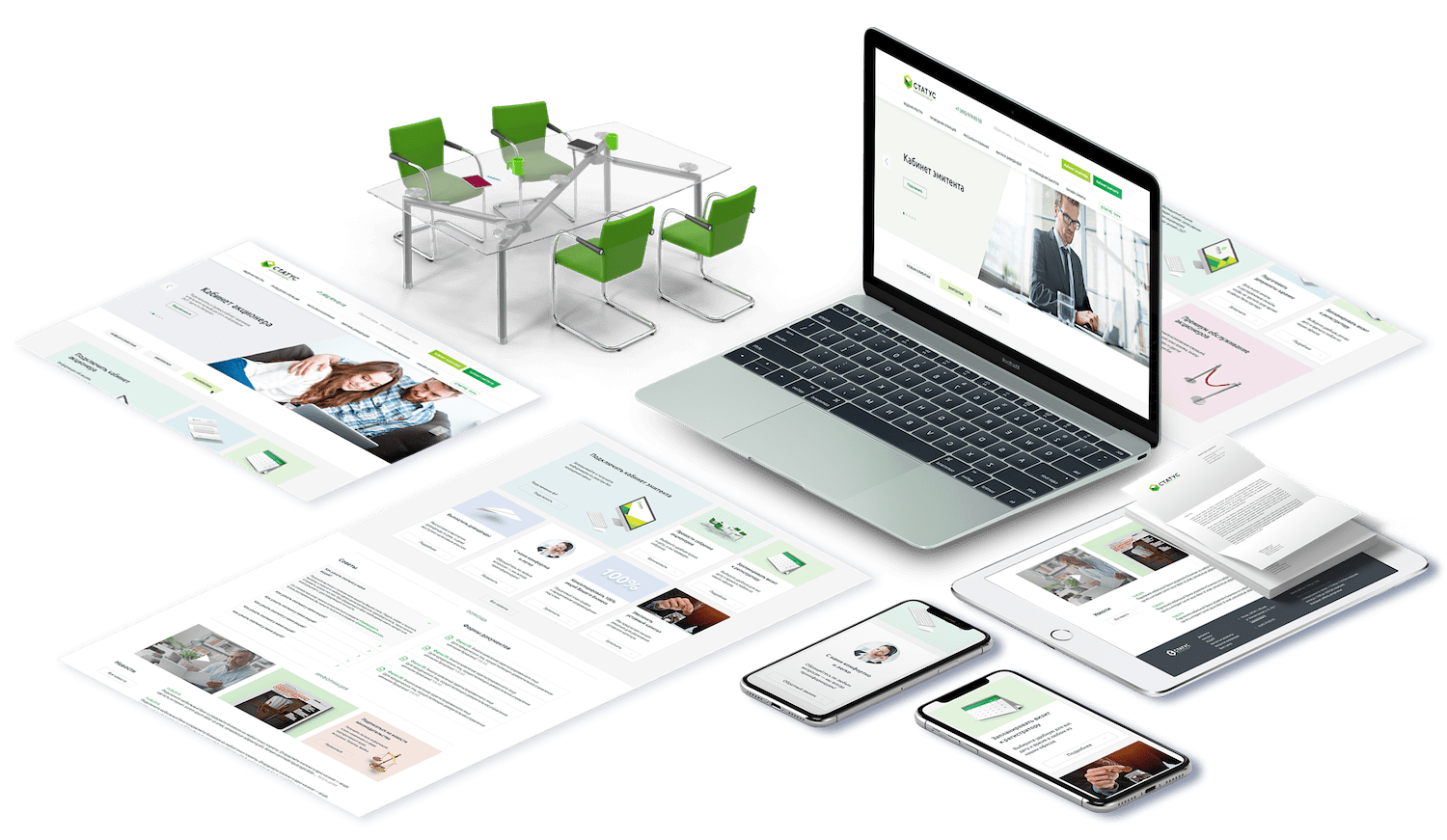
Вот что получается на выходе у дизайнера
СКОЛЬКО СТОИТ РАЗРАБОТКА САЙТА В СЕОКОМ?
Наши цены от 15 000 р. за сайт, который в 99% даст продажи уже на третий день.
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
срок: 3-4 недели

ЛЕНДИНГ
тыс/₽15
- продуманная и логичная структура
- продающие тексты
- уникальный дизайн
- мобильная версия
- формы связи, опросники

ИНТЕРНЕТ МАГАЗИН
тыс/₽60
- детальная проработка структуры
- наполнение (кроме каталога товаров)
- формы обратной связи (заказ звонка)
- поиск корзина, уникальный дизайн
- неограниченное количество страниц

САЙТ УСЛУГ
тыс/₽35
- с учетом ваших пожеланий
- всего лучшего из наших наработок
- Фактически, все создаваемые
- нами сайты за последние
- годы являются таковыми
ПОСЛЕ РАЗРАБОТКИ ДИЗАЙНА К РАБОТЕ ПОДКЛЮЧАЮТСЯ ВЕРСТАЛЬЩИК И ПРОГРАММИСТ
1. Верстка дизайна в HTML (подготовка дизайна к программированию)
Верстка макета дизайна в HTML требуется для того, чтобы сайт из картинки превратился к программный код. Это примерно тоже самое, когда верстают журналы в типографии - наброски журналистов превращают в структурированную информацию с картинками и заголовками.
2. Программирование сайта
Тут наверно все ясно без пояснений - программист выполняет все необходимые мероприятия для полноценной работы сайта.
3. Настройка сайта и его размещение на хостинге (сервере)
После того, как сайт готов, его нужно потестировать и проверить, все ли корректно работает. Верно ли открываются ссылки и странички, работают ли формы обратной связи, комментарии, заказ звонка с сайта и т.д.
4. Показ сайта заказчику
Далее мы показываем сайт заказчику и при необходимости вносим доработки в функционал.

Заключительный этап - передача доступов к сайту и исходных материалов
ДОСТУП К УПРАВЛЕНИЮ
После того, как все готово, мы показываем заказчику, как управлять сайтом - даем доступ к системе управления.
ИНСТРУКТАЖ
ПОМОЩЬ И ПОДДЕРЖКА
РАЗРАБАТЫВАЕМ САЙТЫ НА ВСЕХ ПОПУЛЯРНЫХ CMS

0
сайта продвинули
0
рекламная компания
0
довольных клиента
0
лет на рынке

ИНДИВИДУАЛЬНЫЙ ПОДХОД К КАЖДОМУ САЙТУ - ЗАЛОГ ЕГО УСПЕШНОСТИ
Проработанный с нуля и оптимизированный под целевую аудиторию сайт будет конкурентоспособен в условиях динамичного развития веб индустрии.
ТИПОВЫЕ САЙТЫ - УТОПИЯ
На сегодняшний день типовые сайты - это пустая трата денег и времени. Пользователь интрнета ленив и не готов совершать дополнительные действия для достижения цели.
ГРАМОТНЫЙ КОНТЕНТ И МАРКЕТИНГ
КОМАНДА СПЕЦИАЛИСТОВ
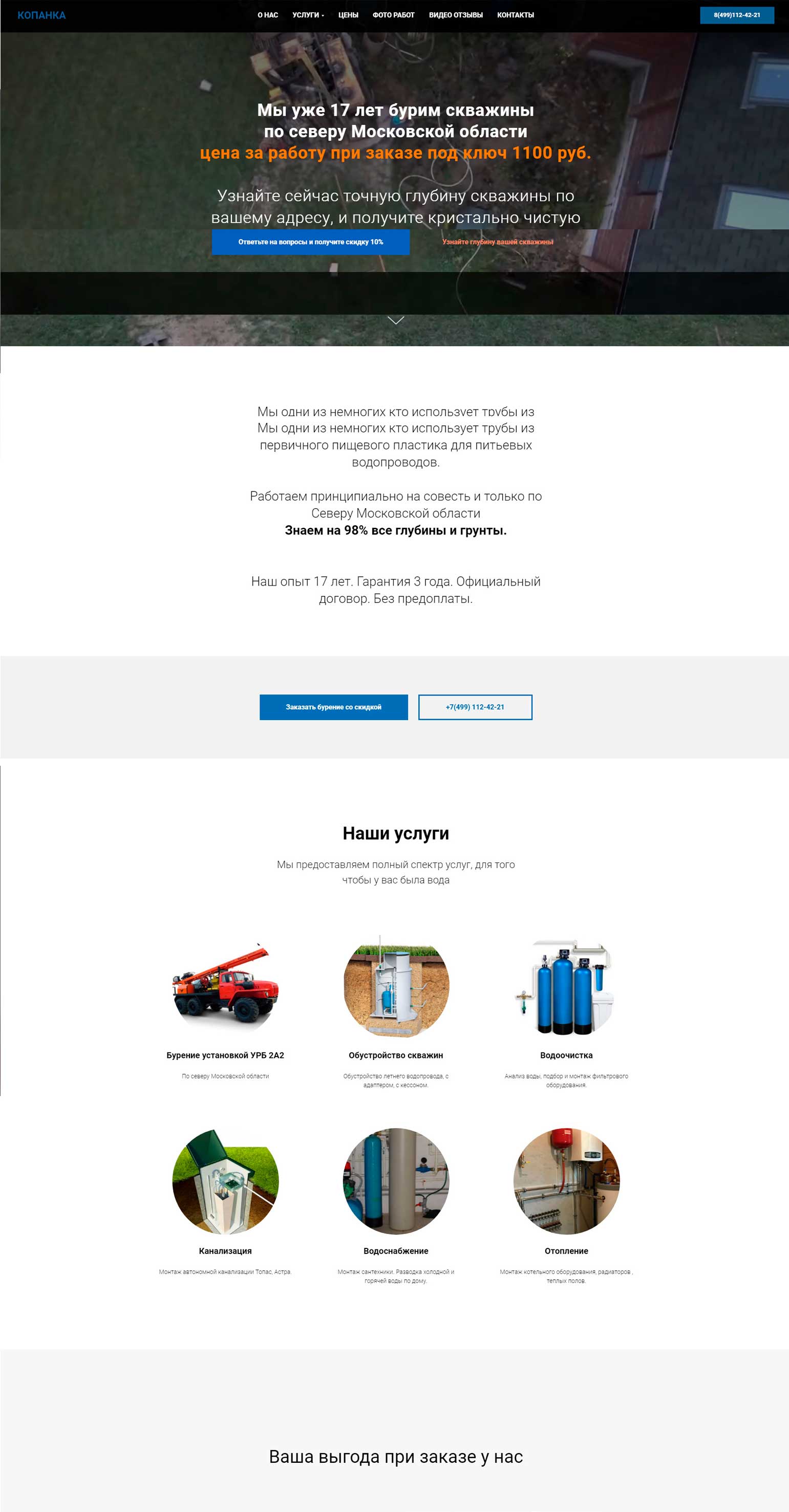
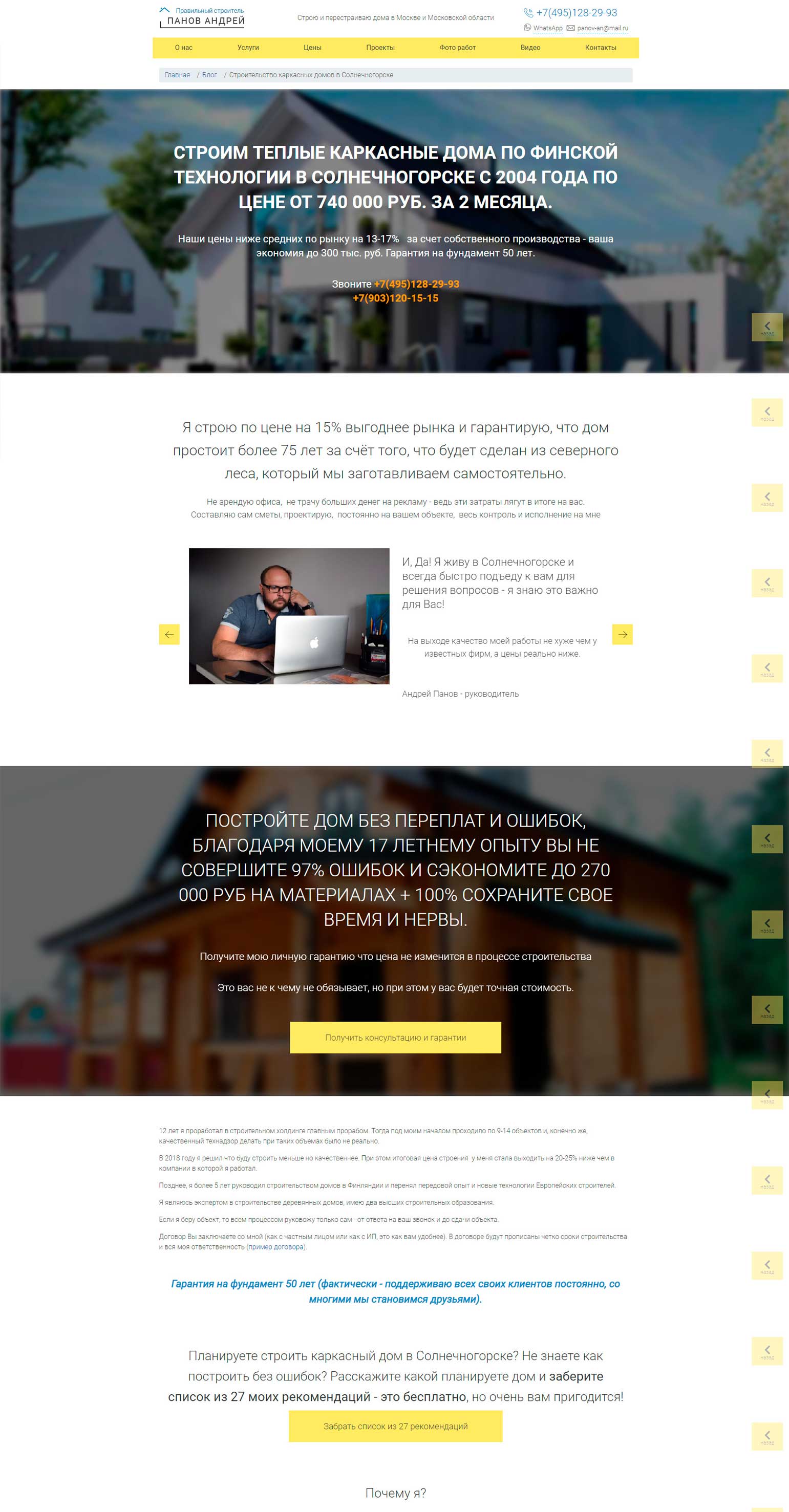
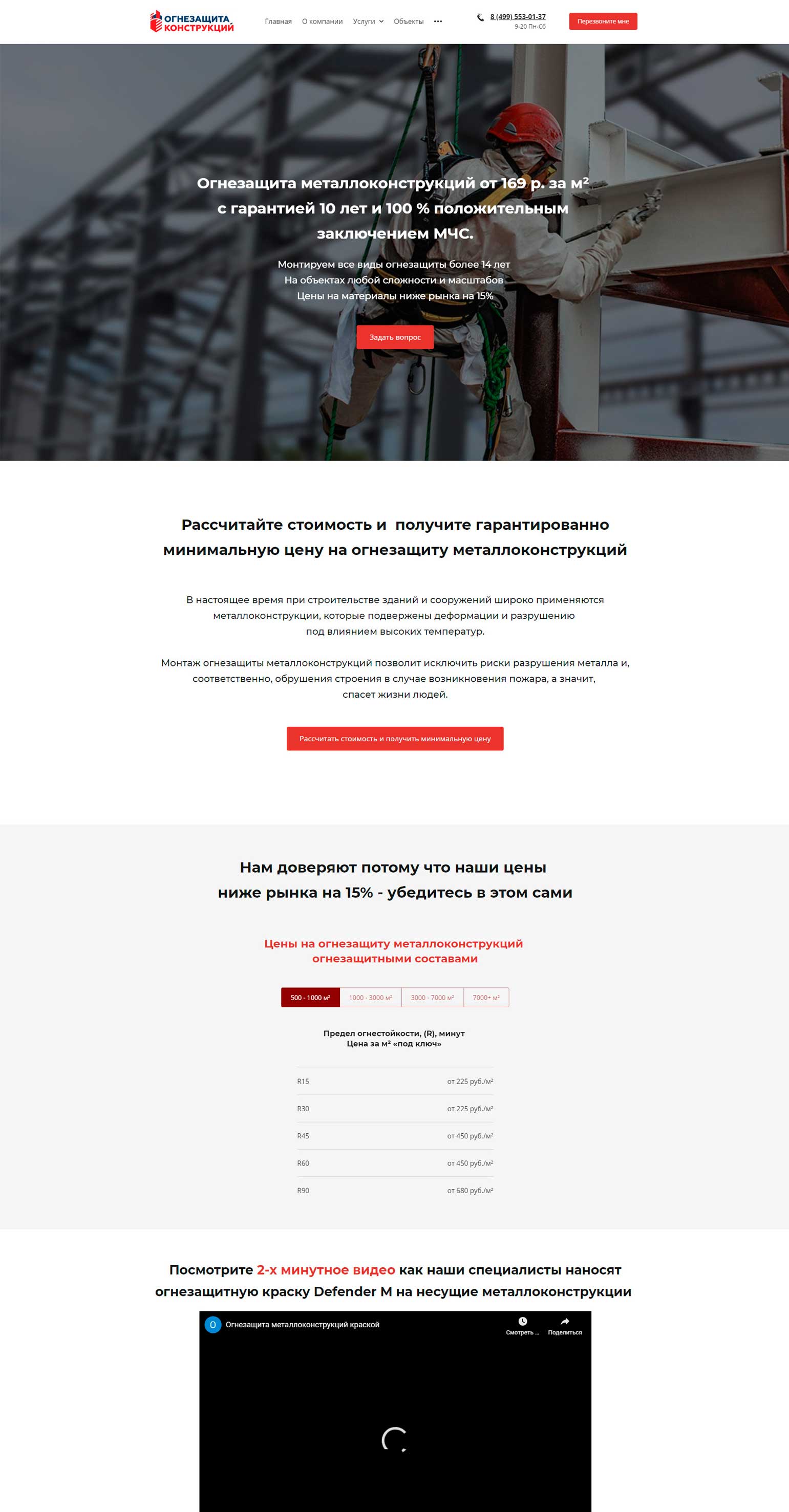
ПОСМОТРИТЕ НАШИ КЕЙСЫ
ЭТО ПОМОЖЕТ ВАМ ПРИНЯТЬ РЕШЕНИЕ О СОТРУДНИЧЕСТВЕ С НАМИ
эти сайты мы разработали с нуля и вывели в топ
ОТВЕТЫ НА ЧАСТЫЕ ВОПРОСЫ
КАК ФОРМИРУЕТСЯ ТАРИФ НА РАЗРАБОТКУ САЙТА
Тариф на разработку формируется исходя из объема будущего сайта, предполагаемого наполнения и необходимого функционала. Как правило стоимость разработки расчитывается индивидуально.
СРОКИ РАЗРАБОТКИ САЙТА
ЗАКЛЮЧЕНИЕ ДОГОВОРА
ОПЛАТА
ГАРАНТИИ


Отвечу на ваши вопросы!
Разработка сайта сложный и многранный процесс. Возможно у Вас возникли вопросы по какому-либо этапу разработки.
Задавайте. С радостью на них лично отвечу!
 +7 (926) 849 81 44
+7 (926) 849 81 44