БЛОГ СЕО КОМ
Что обязательно должно быть на главной странице вашего интернет-магазина, чтобы он приносил продажи
ВЫПОЛНИТЕ ЭТИ ДОРАБОТКИ И ВАШ МАГАЗИН БУДЕТ ПРИНОСИТЬ РЕАЛЬНУЮ ПРИБЫЛЬ
1. НА ГЛАВНОЙ СТРАНИЦЕ ИНТЕРНЕТ-МАГАЗИНА МОГУТ НАХОДИТЬСЯ:
Учитывая особенности услуги, она отлично подойдет владельцам Интернет-магазинов,
разработчикам онлайн игр, хозяевам туристических и тренинговых компаний.
СКОЛЬКО СТОИТ РАЗРАБОТКА САЙТА В СЕОКОМ?
Наши цены от 15 000 р. за сайт, который в 99% даст продажи уже на третий день.
срок: 3-4 недели

ЛЕНДИНГ
- продуманная и логичная структура
- продающие тексты
- уникальный дизайн
- мобильная версия
- формы связи, опросники

ИНТЕРНЕТ МАГАЗИН
- детальная проработка структуры
- наполнение (кроме каталога товаров)
- формы обратной связи (заказ звонка)
- поиск корзина, уникальный дизайн
- неограниченное количество страниц

САЙТ УСЛУГ
- с учетом ваших пожеланий
- всего лучшего из наших наработок
- Фактически, все создаваемые
- нами сайты за последние
- годы являются таковыми
ПОСМОТРИТЕ, БЕЗ ЧЕГО ВАША ГЛАВНАЯ СТРАНИЦА НЕ БУДЕТ РАБОТАТЬ
1.1. Шапка
Шапка интернет-магазина – это сквозной элемент оформления, который отражается на всех страницах сайта. Поэтому оформление шапки должно быть максимально функциональным.
В качестве примера рассмотрим оформление главной страницы интернет-магазина трех крупных российских операторов электронной торговли: Юлмарта, Озона и Ситилинка. Какую информацию они выносят в шапку?



Вот почему нам можно доверять
ГЕОГРАФИЯ НЕ ИМЕЕТ ЗНАЧЕНИЯ
НАША КОМАНДА РАБОТАЕТ СО ВСЕМИ РЕГИОНАМИ РОССИИ,
СТРАНАМИ СНГ И ЕВРОПЫ
Содержание | Юлмарт | Озон | Ситилинк |
|---|---|---|---|
Логотип | да | да | да |
Контактные данные | да | да | да |
Главное меню | да | нет | да |
Вход в кабинет/регистрация | да | да | да |
Корзина | нет | да | да |
Строка поиска | да | да | да |
Состояние заказа | да | нет | нет |
Сравнение товаров | нет | да | нет |
В итоге, базовыми элементами шапки являются:
- Логотип;
- Контактные данные;
- Меню;
- Строка поиска;
- Вход в персональный кабинет пользователя или регистрация нового посетителя.

Для электронных магазинов, которые работают на рынках нескольких стран, в шапку нужно добавить возможность выбора языка и валюты.
Мы создаем интернет-магазины на - opencart .

1.2. Меню
Главное отличие структуры интернет-магазина от информационного сайта – большое количество категорий и подкатегорий. Поэтому в интернет-магазине как правило, делают два меню.
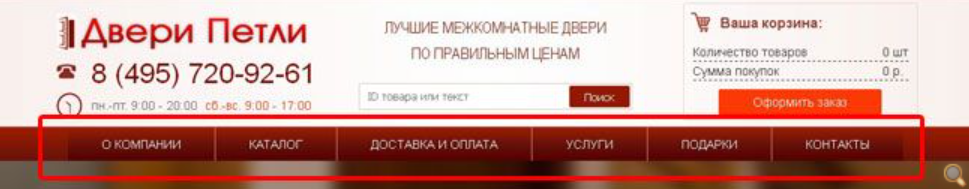
Главное меню располагается в шапке. Оно включает в себя такие пункты:
- О нас (о магазине, о компании, о фирме);
- Каталог;
- Оплата;
- Доставка;
- Акции, подарки, бонусы, скидки;
- Услуги (сервис, гарантии, возврат товара);
- Контакты.

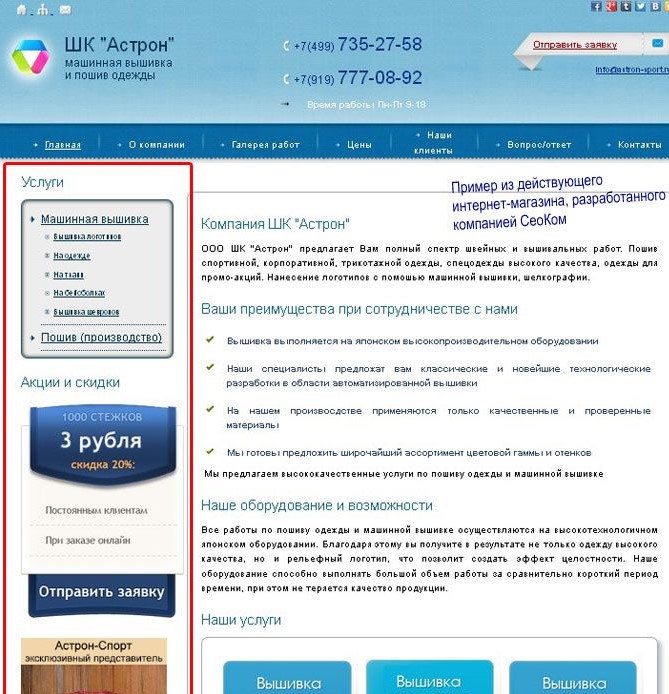
Вспомогательное меню, которое содержит категории и подкатегории товаров, располагается в боковой части сайта. Чаще всего для этого используют левый сайдбар.
Учитывая, что большой трафик приходит в интернет-магазины с мобильных устройств, разработчики предпочитают не горизонтальное, а вертикальное размещение пунктов меню.
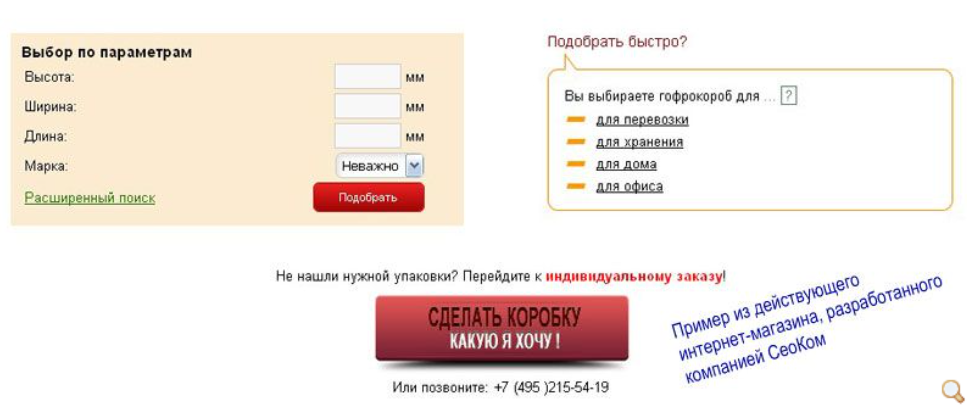
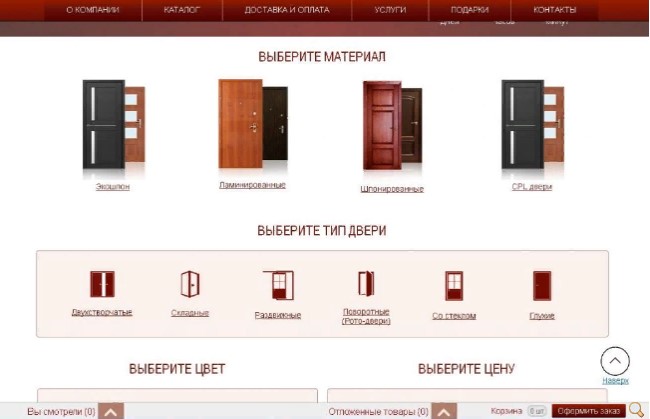
1.3. Фильтры товаров и строка поиска
Эти элементы оформления главной страницы необходимы для удобства посетителей. Как раз они и повышают юзабилити сайта в несколько раз.
Конечно, создание фильтра немного увеличит стоимость сайта, так как в большинстве случаев его приходится делать для каждого сайта отдельно, но это того стоит - потенциальные покупатели должны иметь возможность отсортировать товары по бренду, модели, цене (как в сторону убывания стоимости, так и возрастания).

Чем больше товаров в вашем интернет-магазине, тем выше ценность этих элементов оформления главной страницы. Как правило, они находятся в непосредственной близости от витрины (блока товаров).
1.4. Акции, скидки, бонусы, распродажи
Продающая главная страница сайта немыслима без использования этих элементов.
Согласно статистике, проведение акций и распродаж увеличивает оборот интернет-магазина на 15-25%.
2. БОКОВЫЕ САЙДБАРЫ
Сайдбар – это сквозной элемент оформления сайта, содержание которого отражается на всех страницах. В интернет-магазине может быть один сайдбар (как правило, левый) или два (левый и правый).
В левом сайдбаре располагается дополнительное меню, содержащее каталог товаров. Такое расположение удобно для европейцев, которые читают слева направо. В арабских странах, где пишут справа налево, главную функцию выполняет правый сайдбар.

На российских сайтах правый сайдбар используют для дополнительной информации. Здесь могут находиться:
- Отзывы покупателей;
- Анонсы информационных статей;
- Товары-лидеры продаж;
- Блоки-информеры и кнопки социальных сетей и пр.
КАКИЕ МОГУТ БЫТ ТОНКОСТИ?
50% объема работ - это наполнение вашего интернет магазина!
А ведь об этом мало кто вам скажет сразу. И когда встает вопрос о наполнении вам выкатывают ценник превышающий стоимость создания самого интернет магазина.
Я об этом пишу открыто - наполнение оплачивается отдельно.

3. ЦЕНТР ГЛАВНОЙ СТРАНИЦЫ
В центре главной страницы интернет-магазина может располагаться:
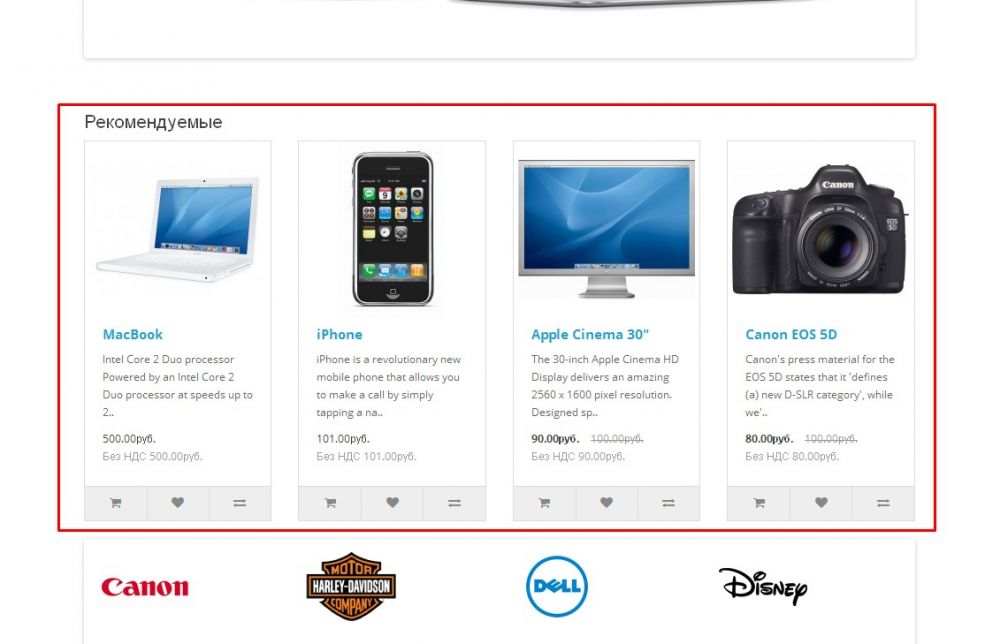
- Витрина, в которой находится несколько товаров. Их количество можно регулировать с помощью CMS. Как правило, в центре находится от 4 до 9 товаров. Например, так выглядит витрина магазина на CMS Opencart по умолчанию:


- Изображения, которые являются ссылками для перехода в определенные категории. К примеру, мы при создании сайтов всегда используем изображения 5-10 товаров в центре главной страницы, которые являются анонсом рубрик.
Последняя тенденция в оформлении центра главной страницы – минимизация элементов оформления в сочетании с информативностью и удобством для пользователя.

4. ОСНОВНЫЕ ТРЕБОВАНИЯ К ТЕКСТУ ДЛЯ ГЛАВНОЙ СТРАНИЦЫ САЙТА
- Информационная. Предоставление покупателю максимума информации о самом магазине (если это главная страница сайта) или товаре (для карточек).
- SEO. Продвижение сайта, в том числе, главной страницы, с точки зрения поисковых систем – Яндекса, Гугла, Бинга и пр.
Тексты для главной страницы, написанные с соблюдением этих требований, обеспечивают интернет-магазину хорошие позиции в поисковой выдаче, и дают больше шансов на попадание в ТОП и увеличение количества покупателей.

5. НЕСКОЛЬКО СЛОВ О МЕТА ДАННЫХ ГЛАВНОЙ СТРАНИЦЫ ИНТЕРНЕТ-МАГАЗИНА
В метаданные входят:



Работа над SEO главной страницы начинается с составления семантического ядра.
- Например, для сайтов, торгующих парфюмерией, в семантическое ядро будут входить словосочетания: «Парфюмерия Москва», «парфюм недорого», «оригинальная парфюмерия», «мужской и женский парфюм РФ» и другие.
- Для подбора ключевых слов вы можете воспользоваться сервисами Google Adwords и Wordstat Yandex. С их помощью можно проанализировать сайты конкурентов и выбрать те ключевые запросы, которые подходят вашему интернет-магазину.
- Ключевые запросы необходимы для заполнения полей метаданных в админ-странице интернет-магазина.
6. ЧТО ТАКОЕ ЮЗАБИЛИТИ ГЛАВНОЙ СТРАНИЦЫ И КАК ЕГО УЛУЧШИТЬ?
Английским словом «usability» обозначают удобство сайта для покупателя. Это один из ключевых показателей, который влияет на статистику посещений и покупок в электронной торговле. Покупатель, который впервые зашел на главную страницу интернет-магазина, должен:
- Быстро понять, какой тематике посвящен сайт;
- Легко сориентироваться в его структуре, переходах между разделами и категориями;
- Не испытывать дискомфорта в процессе пользования сайтом, в том числе при поиске необходимой информации.

Повысить юзабилити можно с помощью изменения верстки главной страницы или улучшения дизайна (например, увеличения размера шрифта, изменения его цвета на более контрастный).
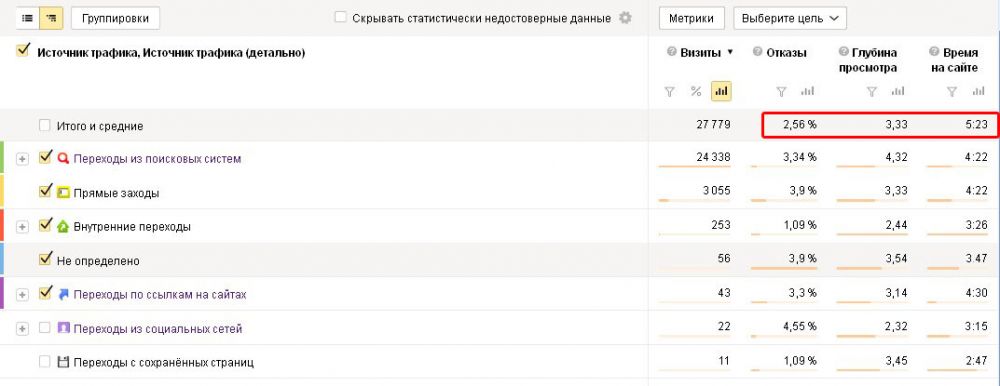
О хорошем показателе юзабилити могут сказать метрики Яндекса или аналитика Гугла. Вот показатели хорошего юзабилити интернет магазина. Об отказах, глубине просмотра и времени на сайте я расскажу в другой статье.
К юзабилити интернет-магазина также относится скорость загрузки. Поэтому не перегружайте главную страницу анимацией и другими элементами, которые увеличивают время загрузки сайта.
7. КАК ПОВЫСИТЬ ЛОЯЛЬНОСТЬ ПОКУПАТЕЛЯ С ПОМОЩЬЮ ГЛАВНОЙ СТРАНИЦЫ ИНТЕРНЕТ-МАГАЗИНА?
Самый простой способ увеличить количество покупателей, а также размер среднего чека – это разместить на главной странице информацию об акциях, скидках, распродажах, специальных предложениях.
Хороший вариант повышения лояльности покупателей – анонсирование конкурса с призами.


Этой технологией пользуются ведущие российские интернет-магазины.
Например, Ситилинк анонсирует конкурс фотографий, в котором призом служит зеркальный фотоаппарат, Улмарт сообщает о конкурсе для геймеров, а Олди предлагает своим покупателям бонусы за покупку беспроводной периферии для ПК.
Информация о скидках, акциях и конкурсах располагается в центральной части сайта, ближе к верхней панели. Часто она бывает оформлена в виде слайдера – нескольких картинок, которые сменяют друг друга.
Другим важным стимулом приобрести продукцию в данном интернет магазине являются подтверждающие авторитетность компании документы (сертификаты, регистрационные документы) и отзывы реальных покупателей.
Не забывайте их располагать на главной странице или хотя бы вставлять ссылку на страницу, где они присутствуют. Все эти маленькие хитрости помогут вам развить бизнес в сфере электронной коммерции.
В свою очередь наша компания готова оказать услуги в создании и продвижении сайтов любой сложности. Мы знаем, какие сайты любят Яндекс и Google.

Если вы решили анонсировать акцию или конкурс в виде слайдера, обратите внимание на скорость, с которой меняются изображения. Маленький временной интервал приведет к тому, что покупатели не успеют прочесть о скидках или распродажах.
Хороший вариант – перевод слайдера из автоматического режима в ручной. В этом случае изображения будут меняться только тогда, когда сам посетитель интернет-магазина нажмет на стрелку.
ОТВЕТЫ НА ЧАСТЫЕ ВОПРОСЫ
ВИДЕО-ОТЗЫВЫ НАШИХ КЛИЕНТОВ
ОТЗЫВ ПАНОВА АНДРЕЯ ПРАВИЛЬНЫЙ-СТРОИТЕЛЬ.РФ
СК "БОГАТЫРЬ" АНДРЕЙ ЮРЬЕВИЧ ШЕРШЕНЬ
КОМПАНИЯ "УСТАНОВКА СВАЙ" АЛЕКСЕЙ КОММЕРЧЕСКИЙ ДИРЕКТОР


 +7 (926) 849 81 44
+7 (926) 849 81 44
